How to set up surveys in Remix
Feb 05, 2024
Surveys are a great way to get feedback from your users. In this guide, we show you how to add a survey to your Remix app.
We'll create a basic Remix app, add PostHog, create a survey, and then show you how to display the survey in the app and get responses.
1. Create a Remix app
First, ensure Node.js is installed (version 18.0 or newer). Then, create a new Remix app:
When prompted in the command line, name it what you like (we chose remix-surveys) and choose all the default options.
Next, replace the code in app/routes/_index.tsx with a simple heading:
Run npm run dev and navigate to http://localhost:3000 to see your app in action.

2. Add PostHog to your app
With our app set up, it’s time to install and set up PostHog. If you don't have a PostHog instance, you can sign up for free.
To start, install the JavaScript web SDK:
Then, go to app/entry.client.tsx and initialize PostHog as a component. You'll need both your API key and instance address (you can find these in your project settings).
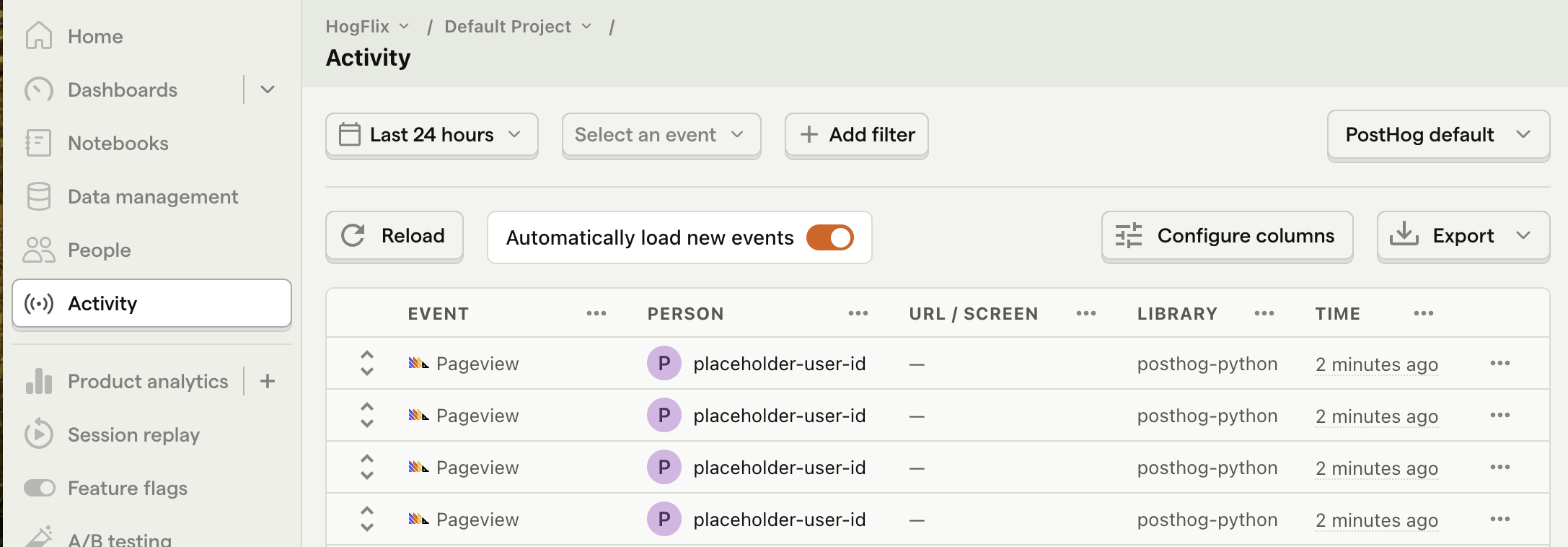
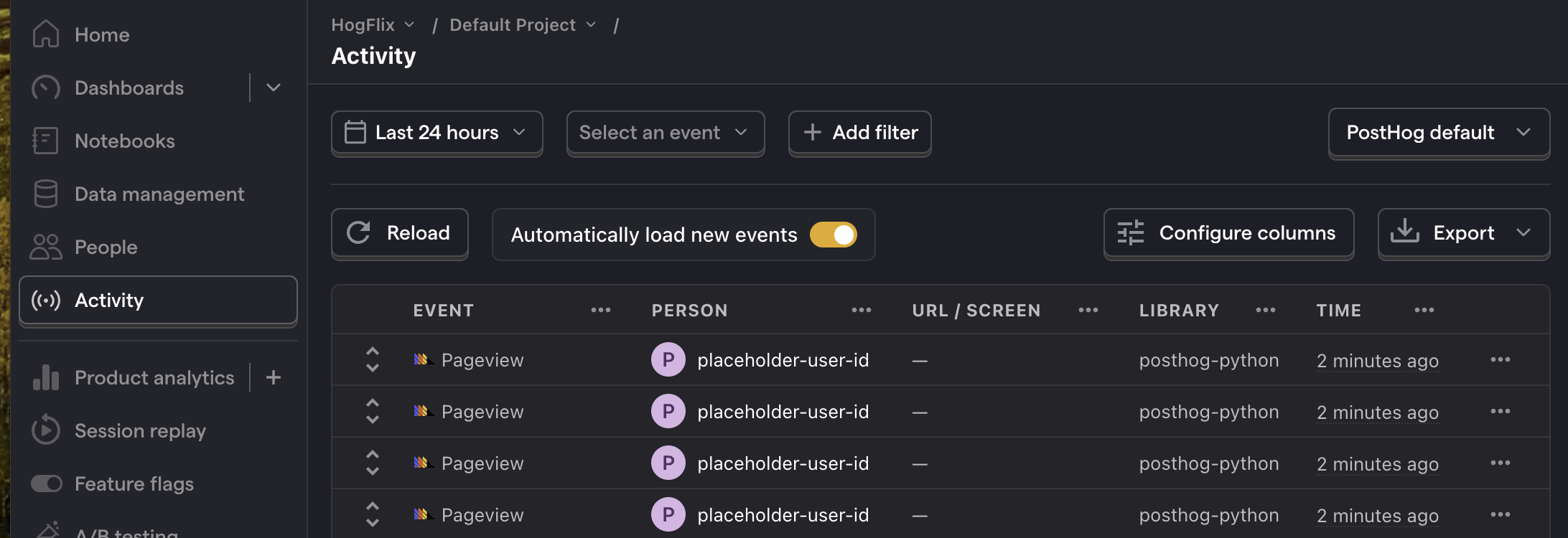
Once you’ve done this, reload your app and click the button a few times. You should see events appearing in the PostHog activity tab.


3. Create a survey
There are two options for displaying a survey using PostHog:
- Use PostHog's prebuilt survey UI.
- Implement your own survey UI.
This tutorial covers how to implement both options:
Option 1: Use PostHog's prebuilt survey UI
This is the simplest option. PostHog has many survey templates to choose from, handles all the display logic, and captures responses for you. You can also customize the questions, branding, and targeting as needed – see our survey docs for more details on how to do so.
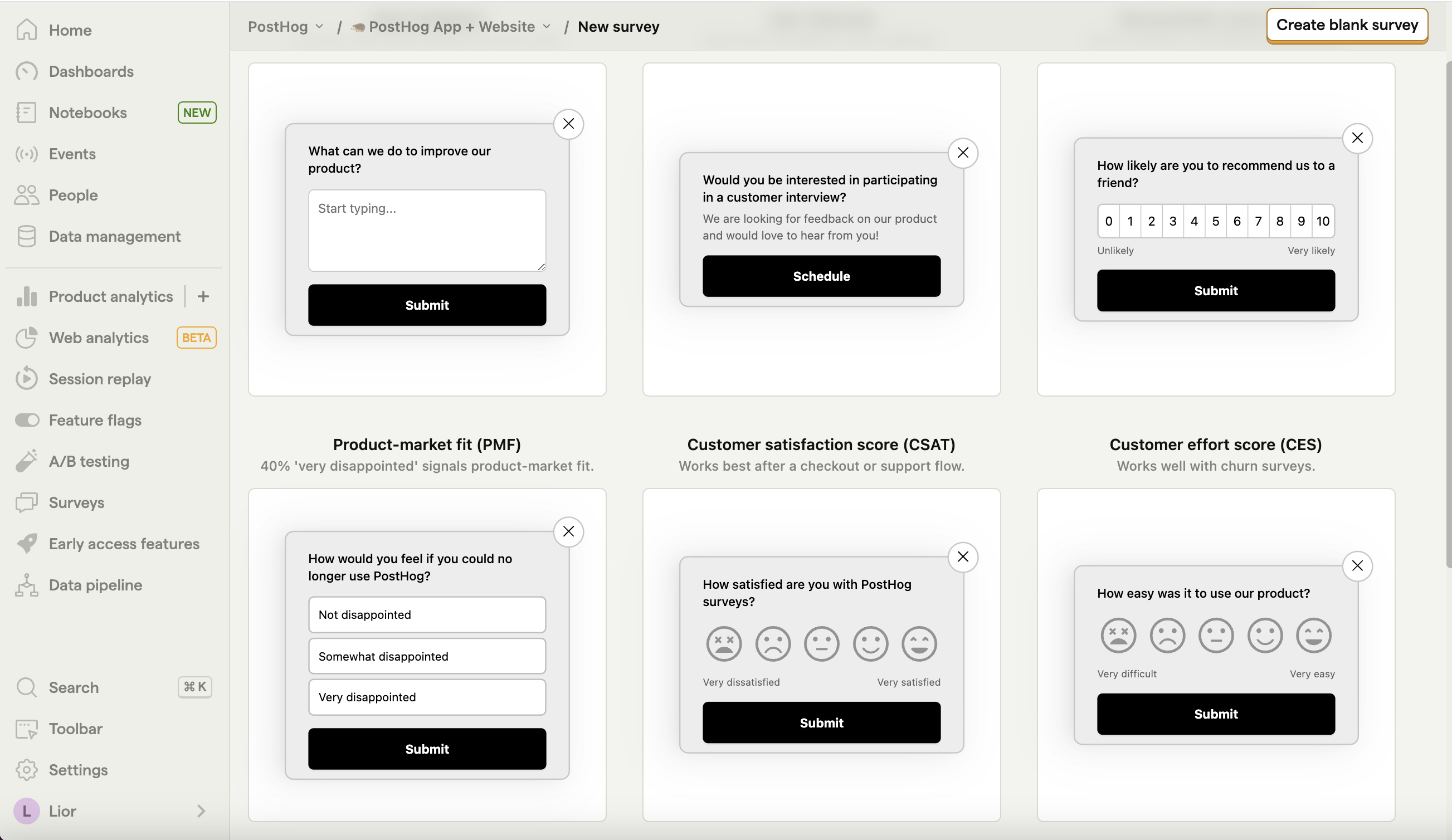
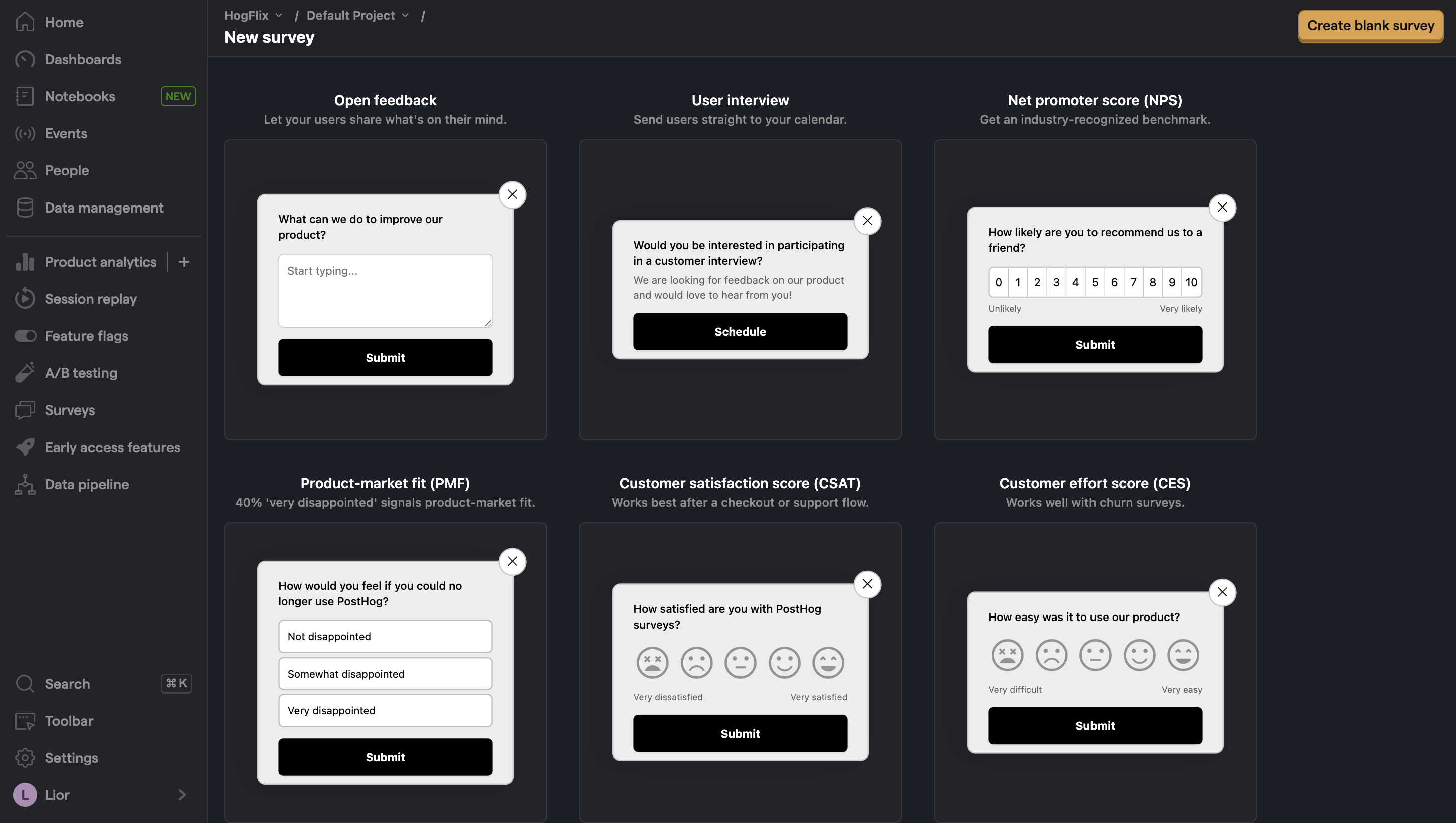
To create a survey with a prebuilt UI, go to the surveys tab in PostHog and click "New survey".


Select any template, or you can create your own by clicking "Create blank survey". Then, configure your survey with the following details:
- Ensure
Presentationis set to Popover. - Set the targeting to
All users. - Use the default values for everything else.
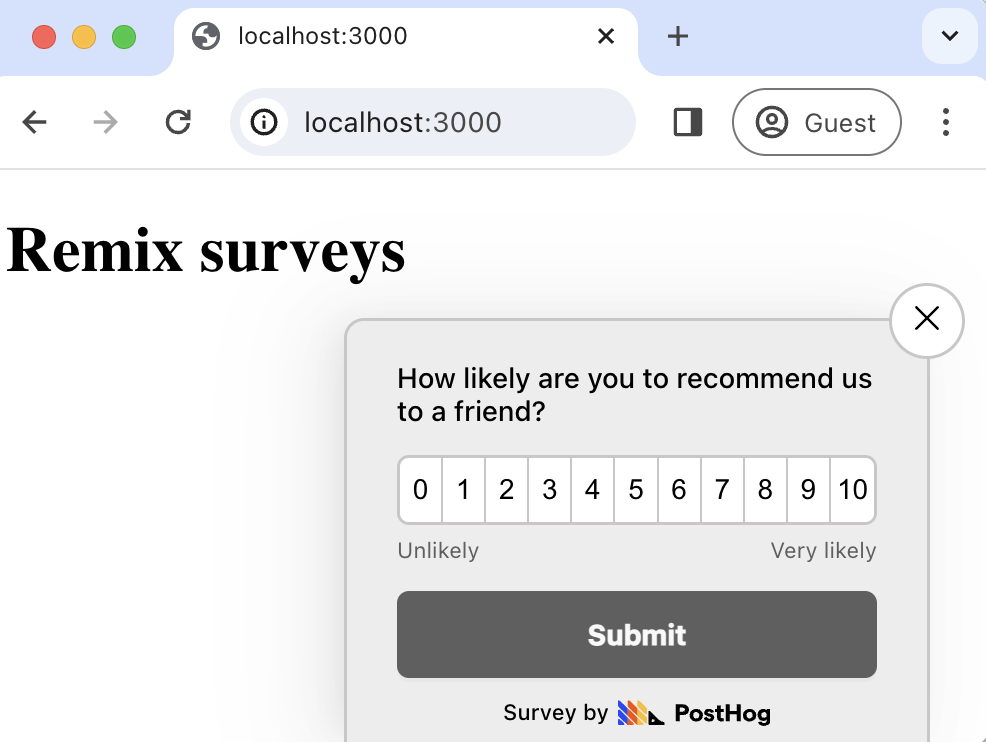
Then, click "Save as draft" and then "Launch". Your survey is now live and you should see it in your app. After submitting responses, you can view results in PostHog.

Option 2: Implement your own survey UI
If you prefer to have complete control of your survey UI and logic, you can still use PostHog to handle targeting as well as tracking and analyzing your results.
First, create a survey in PostHog like in option 1 above (for this tutorial, we use a Net Promoter Score survey template). The only difference is you must set Presentation to API.
Then, there are four parts to adding code for our custom survey:
- Create the survey UI.
- Fetch the survey from PostHog.
- Add the logic for displaying and hiding it.
- Capture interactions from it.
1. Create the survey UI
We've created an example survey UI for this tutorial. To use it, create a new folder called components in the app directory. Then create two new files: Survey.tsx and styles.css
Paste the following code into Survey.tsx:
Then, add the following to styles.css:
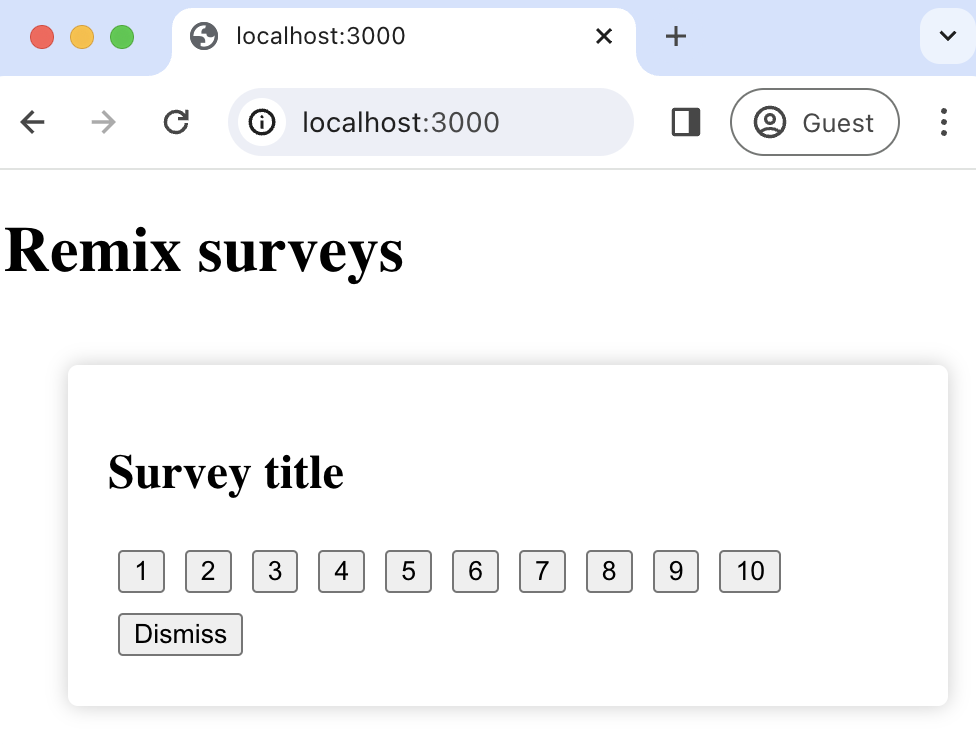
Finally, integrate the component into _index.tsx:
This shows a survey popup every time you visit your app's homepage.

2. Fetch the survey from PostHog
PostHog keeps track of all active surveys for a user. This is especially helpful if you set up custom targeting options.
To fetch the active surveys, we use posthog.getActiveMatchingSurveys(). This returns an array of survey objects that looks like this:
We fetch these surveys inside a useEffect() hook:
3. Add the display logic
We want to make sure we don't show the survey again to users who have either submitted or dismissed it. We use localStorage to store this data and use it to check whether to show the survey or not.
4. Capture survey interactions
The final step in setting up our survey is capturing interactions. This enables us to analyze the results in PostHog.
There are 3 events to capture:
"survey shown""survey dismissed""survey sent"(for responses)
You can capture these events using posthog.capture():
Altogether, your _index.tsx should look like this:
Our survey is now ready to go! The next step is to ship the changes, get responses, and view your results.
4. View results
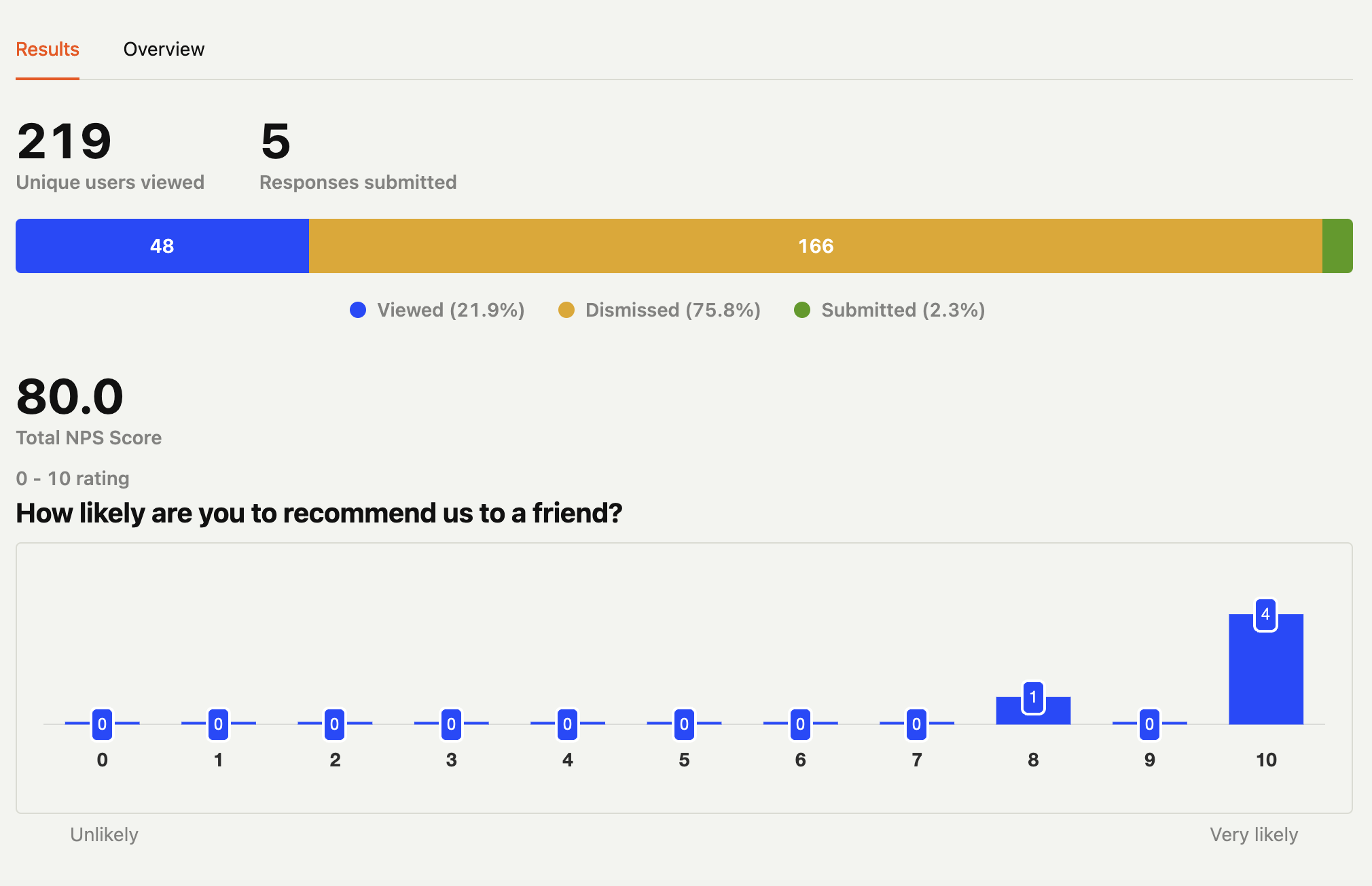
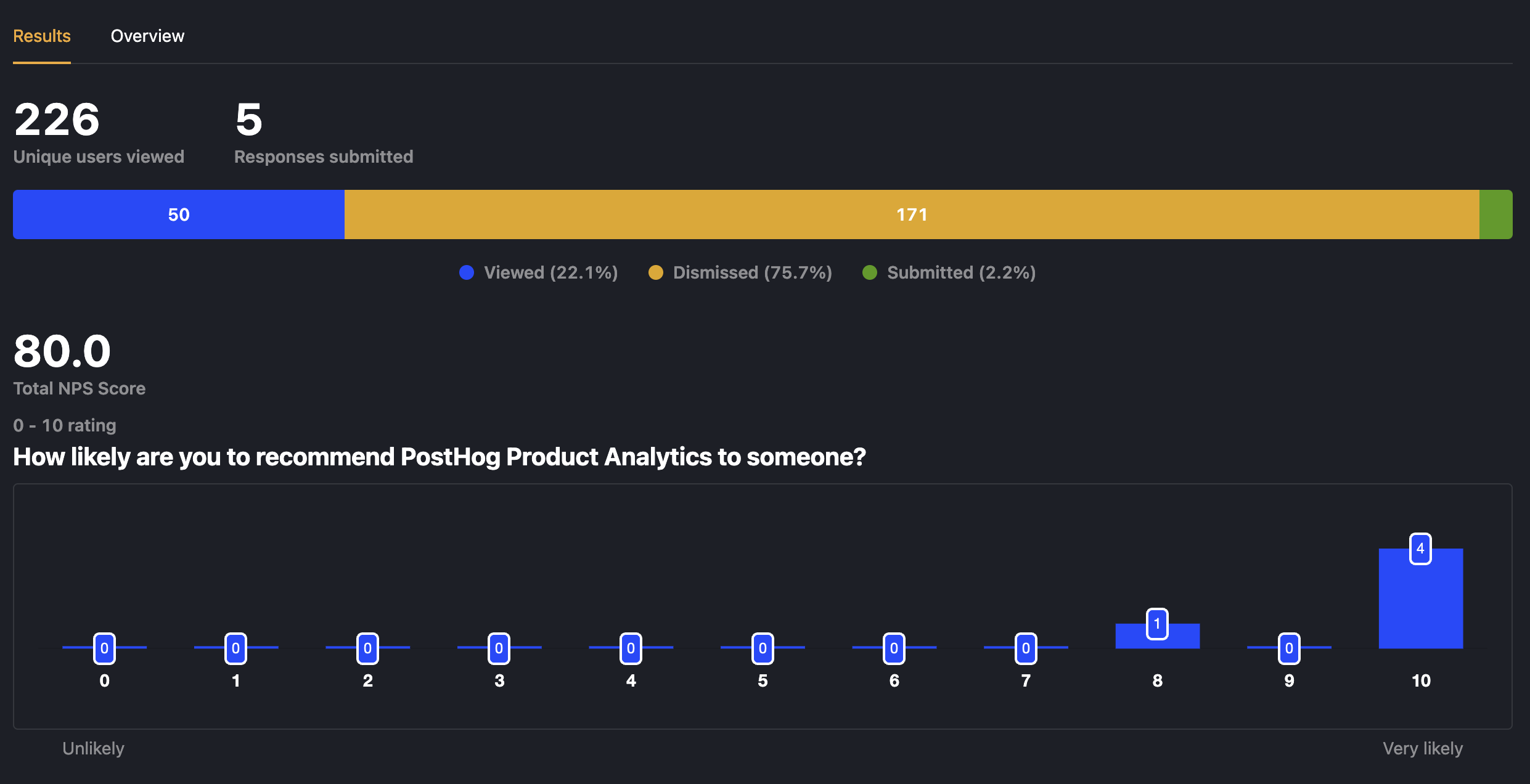
After interacting with your survey, you can view results by selecting the survey from the surveys tab. You'll see data on:
- How many users have seen the survey.
- How many users have dismissed the survey.
- Responses.
You can also filter these results based on user properties, cohorts, feature flags and more.


Further reading
- How to set up Remix analytics, feature flags, and more
- How to set up A/B tests in Remix
- How to analyze surveys with ChatGPT